こんにちは。研究開発室の岡田です。
今年に入ってからAmazon Chime SDK (JavaScript SDK)の紹介記事を何度か投稿してきました。
当時からAmazon Chime SDKはWebRTCの難しいところを隠蔽しており、使いやすいSDKでした。 これに加え、AWSは今年9月に、これを更にReactでラップしたAmazon Chime SDK React Component Libraryを発表しました。
シンプルでありながらかっこいいアプリが開発できるということなので、 Amazon Chime SDKでもやったように、今回もデモを動かしてどのようなことができるのか見てみたいと思います。
前提
このデモを動かすためにはAWSのCredentialの設定がしてあることが前提となります。 まだ設定されていない方は、こちらを参考に設定をしておいてください。
https://docs.aws.amazon.com/sdk-for-java/v1/developer-guide/setup-credentials.html
準備
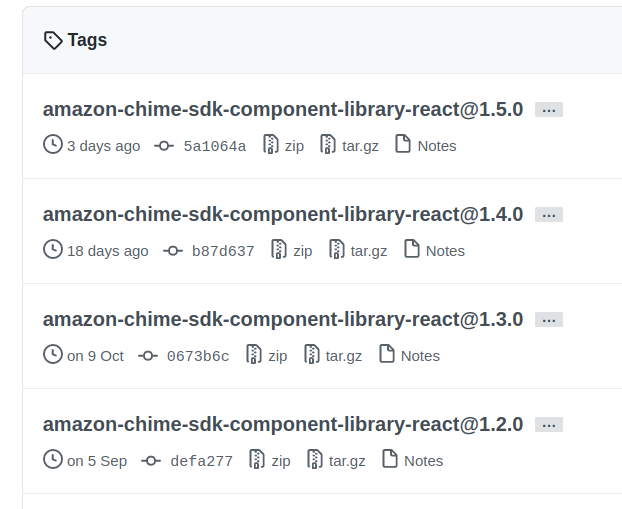
まずは、リポジトリをclone してきます。 Amazon Chime SDK自体もそうなのですが、リポジトリのTagsを見るとわかるとおり、このライブラリもかなり頻繁に更新がリリースされています。 9月の発表(version 1.2.0)から10月に1回、11月に2回リリースされています。

今回は、執筆時点で最新の1.5.0を用いて試してみたいと思います。
$ git clone https://github.com/aws/amazon-chime-sdk-component-library-react.git $ cd amazon-chime-sdk-component-library-react/ $ git checkout refs/tags/amazon-chime-sdk-component-library-react@1.5.0 -b v1.5.0
ビルドと実行
ビルドも実行も、とても簡単です。下記のコマンドを実行するだけです。 唯一の注意点としては、demoのフォルダで依存パッケージをインストールすることに加え、 rootディレクトリでも依存パッケージをインストールする必要が有ること。それくらいです。
$ npm install # <--- rootディレクトリで依存パッケージをインストール $ cd demo/meeting $ npm install # <--- demoのディレクトリでも依存パッケージをインストール $ npm start
以上で、サーバが立ち上がり、Amazon Chime SDKのデモアプリケーションに接続可能になります。
なお、以前動かしたAmazon Chime SDKのデモでは、httpsでの接続や他のPCからの接続をするために、 少しスクリプトを変更する必要がありましたが、今回は全く不要です。とても簡単!
使ってみる。
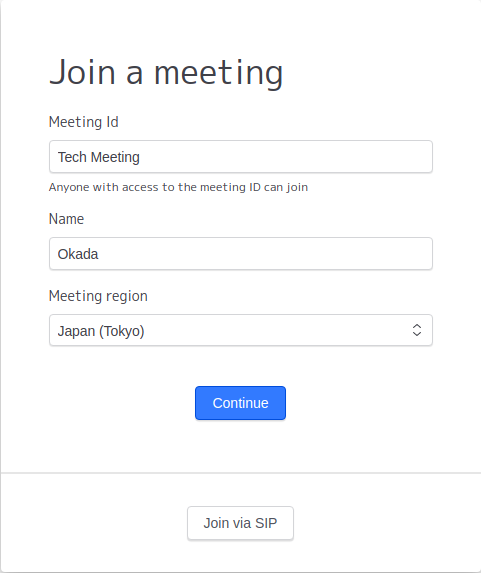
それでは、早速使ってみましょう。 ブラウザでhttps://localhost:9000にアクセスしてください。 会議室参加画面が表示されますので、お好みの会議室名(Meeting id)、ユーザ名、リージョンを指定してContinueボタンを押しましょう。
なお、すでに同名の会議室が存在している場合、その会議室に参加することになります。同名の会議室がない場合は、新規作成されます。

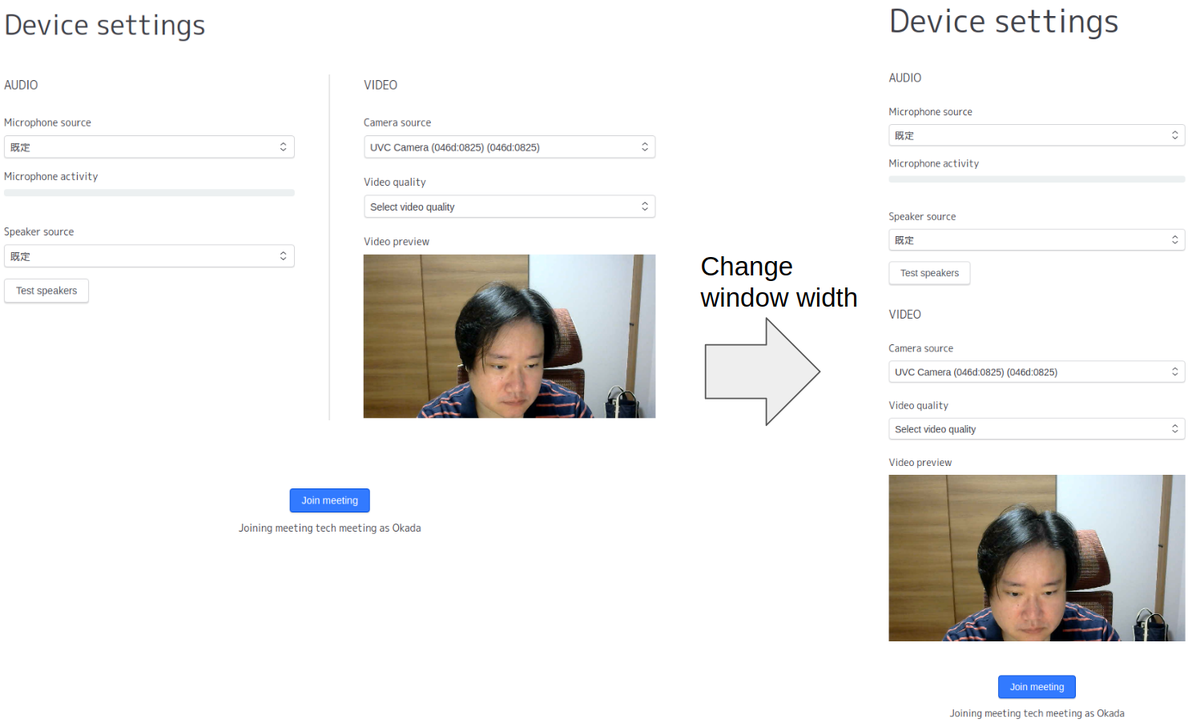
Cotinueボタンを押すと、デバイス設定画面が表示されます。 ここで設定できる項目はマイク、スピーカー、カメラ、カメラの解像度が設定できます。
ところで、PCのウェブブラウザを使っている方はウィンドウのサイズを変えてみてください。 ウィンドウサイズに合わせてコンポーネントの配置が変わると思います。 このようなレスポンシブWebデザインも、本ライブラリでサポートされており簡単に実装することができます。

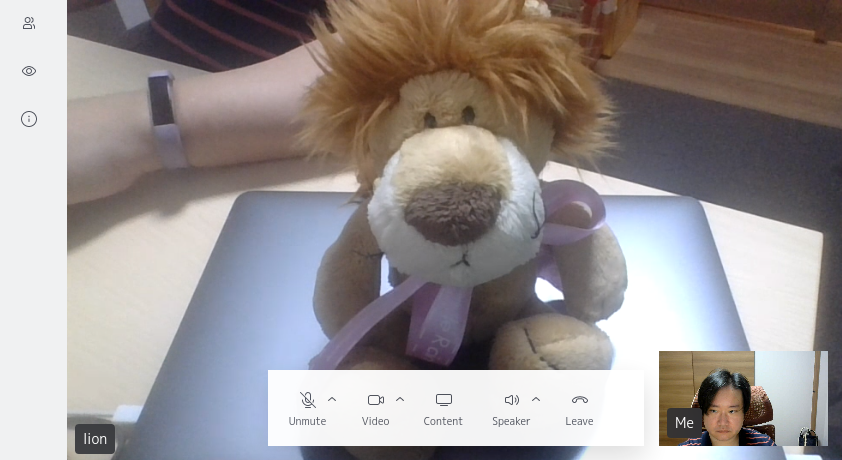
ここでJoin meetingボタンを押すと、会議室に入室することができます。

画面下のコントロールから、マイク、カメラ、スピーカーの設定ができます。 また、Content ボタンを押すとウィンドウ選択画面が現れ、画面共有をすることもできます。 左のナビゲーションバーからは参加者一覧を参照することができます。
デモなので、シンプルではありますが、基本的なビデオ会議の機能を搭載していることを確認できると思います。
まとめ
以上、Amazon Chime SDK React Component Library を用いた公式デモを動かしてみました。 動かし方はとても簡単で躓くところは、ほぼ無いと思います。 デモといってもビデオ会議として一通り動くアプリになっていました。
このデモが示しているとおり、このライブラリの素晴らしい点は、これらのビデオ会議上の機能をReactのコンポーネント(とHook)として提供していることです。 簡単なアプリケーションであれば、これらを組み合わせるだけで簡単にビデオ会議システムが実現できてしまいます。
利用可能なコンポーネントは下記のサイトで確認できます。 Hook等も充実しているので、ある程度凝ったカスタマイズも実現できます。
https://aws.github.io/amazon-chime-sdk-component-library-react/?path=/story/introduction--page
Change Logを見ると、1.5.0ではチャットのコンポーネントも提供されてたみたいですね*1。 次の記事では、このコンポーネントを使ってチャットを実装してみたいと思います。
最後に
弊社FLECTは、Salesforceを中心にAWS, GCP, Azureを用いたマルチクラウドシステムの提案、開発を行っております。 また、ビデオ会議システムとしては、Amazon Chime SDKを中心とした各種ビデオ会議用SDKを用いたシステムの開発を行っております。 ご興味をお持ちいただけたら是非ご相談ください。
*1:実は1.4以前でもstoryには出てた。1.5.0でGAしたということ。