研究開発室の馮 志聖(マイク)です。
Following the previous article:
AR Remote Instructions base on ARKit
cloud.flect.co.jp
This time we will further discuss and explain in detail how to share 3D virtual objects.
Content
- Content
- Introduction
- 3D objects on AR Remote Instructions
- Purpose
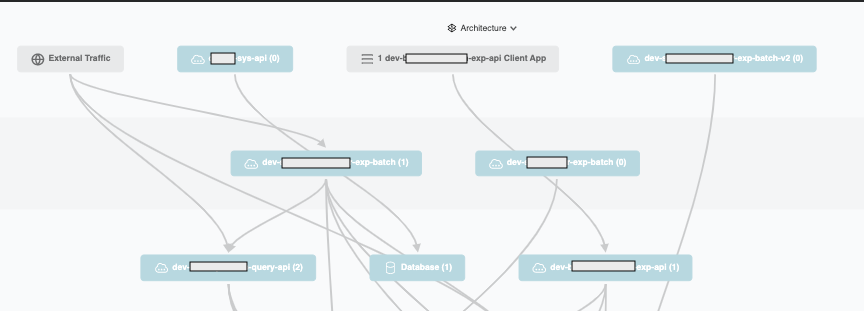
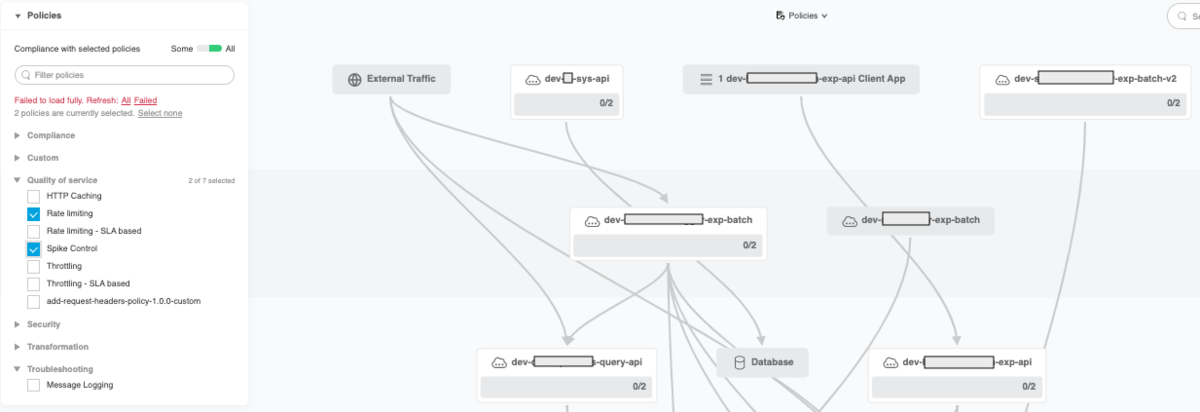
- System Overview
- Issue
- Solution
- Demo
- Evaluation
- Conclusion
- Future work
- Other
- Reference
- ARKit
- ARPaint
- 3d Scanner App™
Introduction
The development of science and technology and the popularization of the Internet have brought many conveniences to people, especially the distance is no longer a barrier between each other. Due to the epidemic, the popularity of remote work has been accelerated. Video chat tools are often used in remote meetings, but the scope of applications is still limited, such as:
Case 1:
In the factory. In the case of machine equipment failure, a maintenance person cannot arrive immediately because of remote work. When they try to remote maintenance use video chat on guide maintenance. They are impossible to grasp the damage of the equipment in detail, which will increase time and maintenance costs. If they use the AR remote instructions application to scan the target machine, it will have a 3d object with a good structure of the machine. Also sharing this 3d object with the maintenance person. The maintenance person can share the drawing of the mark on 3d object. It will improve this problem.
Case 2:
In the field of interior design. The client wants to know whether the designer's work is suitable for his environment. In the absence of any environmental data file where the client is located, the designer only uses video chat, unable to observe the differences and details in detail. If they use the AR remote instructions application to scan the target area(like room or kitchen, etc...) or product(like chair or table, etc...), it will have a 3d object with a good structure and material of the target area or product. Also sharing this 3d object with the designer or client. The designer can add the product to 3d object of the target area, and design its style. The client can add the product to 3d object of the target area, and know whether the designer's work is suitable for his environment. It will improve this problem.
At present, only two cases are cited. Generally speaking, there may be more other cases. Based on various restrictions, we hope to develop software that can break through these restrictions.
続きを読む